Cascading Style Sheets (CSS) allows you to modify several important elements- fonts, colors, layout, and so much more to get the exact appearance for your website.
Fortunately, you don’t have to be a technical ninja to do a few tweaks with custom CSS. There are various ways to do it. It is also a bit tricky. Get it wrong, and you may end up in jeopardy of violating the stylesheet of your parent theme.
Want to edit the appearance of your WordPress website?
In this guide, we have explained how to get going right as you edit your website using custom CSS. There are different ways to do this. We have discussed the most suitable options that can make editing a website with custom CSS a fabulous experience.
Option 1: Edit with WordPress Customizer for CSS
This is easy and hassle-free to do directly from the WordPress core.
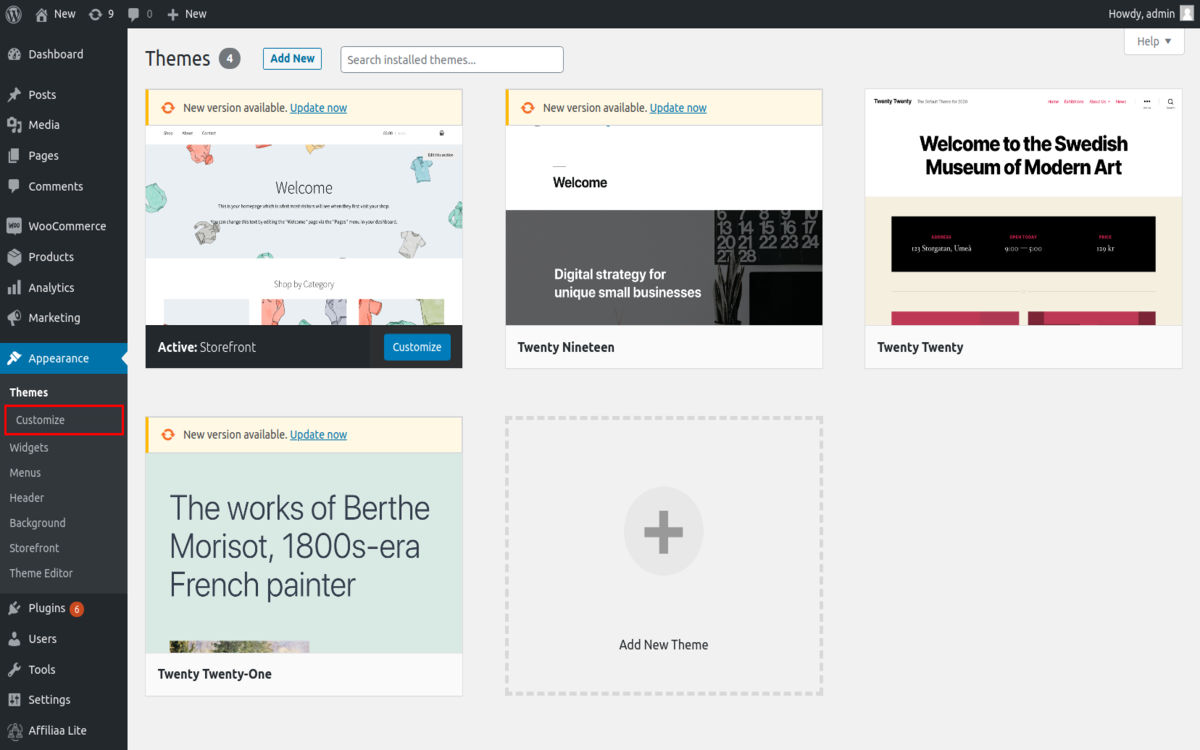
- Go to the WordPress admin dashboard
- In the sidebar, click ‘Appearance’ and choose ‘Customize’
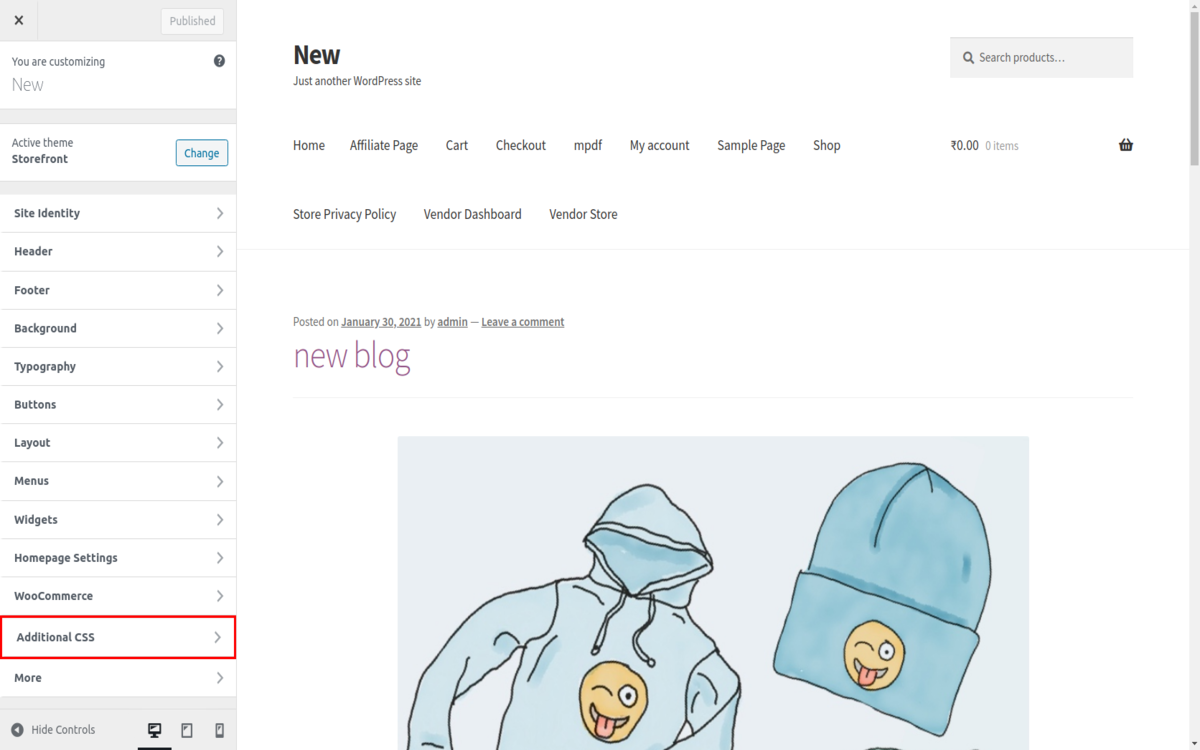
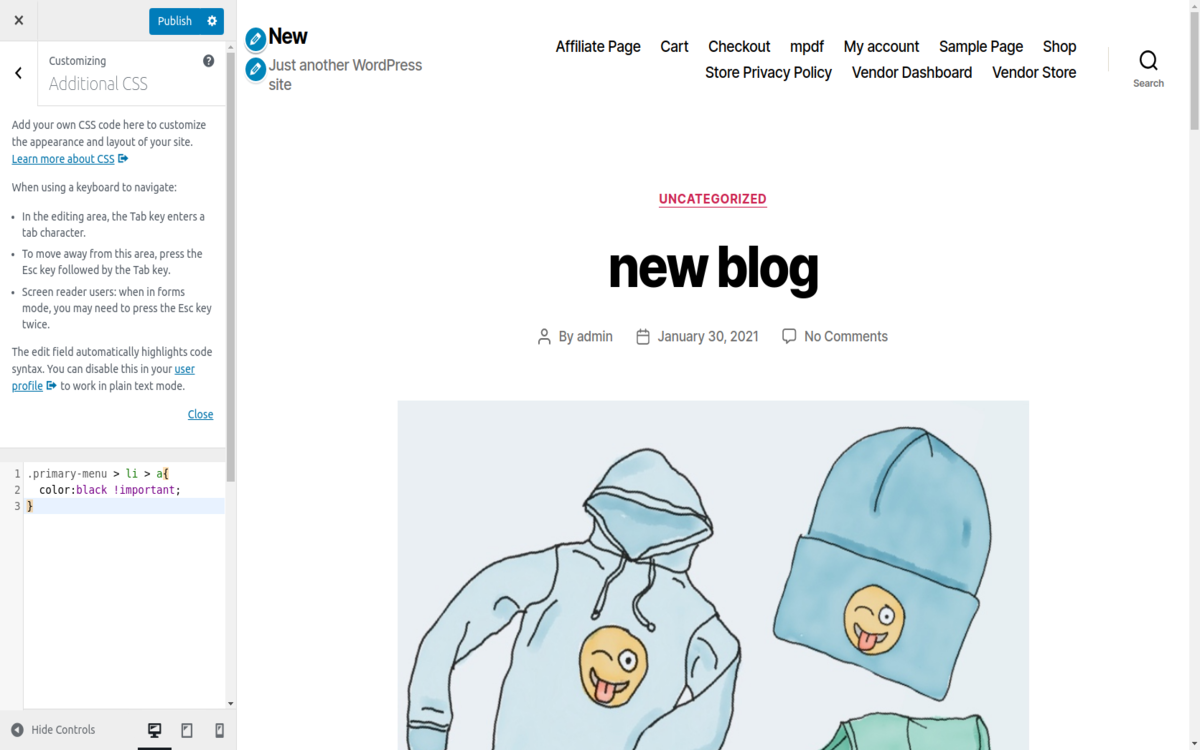
- From the options, select and click ‘Additional CSS’


A box will appear with numbering. You can add the desired custom CSS here. Keep adding things and see how it changes to the look of your page in the preview. This eases the editing process.
No need to worry about the wrong syntax. You will get alerts on the screen about this. Just follow the error messages and edit accordingly.
Don’t know what to write in the CSS stylesheet?
Herein is a short example.
Suppose you want to add/change the font color of the h1 element to blue. To do this, write the code mentioned below in the custom CSS box. Make sure you write exactly what is written without any changes.
.primary-menu > li > a{
color:black;
}
When you are done with the process, click the ‘Publish’ tab to save the changes and make it live on your theme.

Once you refresh the page, the new menu item color will become live on your webpage.
There are so many reasons you want to explore this option:
- Do it right from the WordPress admin dashboard suppose
- No additional setup required
- No need to install a plugin
- Track the changing look of your page in the preview
- Includes a validation process so that you don’t double check everything before proceeding
Even if it is readily available we don’t recommend using this method.
What’s the catch?
As you keep adding the custom CSS, it is attached to the current website theme you are using. In case, you want to change the theme in the future, you need to copy the custom CSS again to the new theme.
Option 2: Using CSS Editor Plugin
Adding custom CSS with a plugin is a breeze if you don’t have much experience in coding. It can’t get any easier than this.
This offers all the benefits as in WordPress CSS customizer alongside a lot of other features.
Why use a custom CSS plugin?
- You can opt to add CSS via WordPress customizer as well as through the custom CSS stylesheet of the plugin.
- Allows you to add custom CSS to individual posts or pages as and when required
- The CSS added does not affect the coding in the parent theme. Even if you change theme, the custom CSS remain intact in the stylesheet.
Option 3: Use the Stylesheet of Your Child Theme
Before you try to add custom CSS using this method, make sure you have a child theme.
Don’t have a child theme yet?
Read our post on how to create a child theme in WordPress.
To add custom CSS from your child theme, follow the steps below:
- Go to Appearance
- Click Editor
- From the drop down menu, select the child theme stylesheet
This should provide you the numbered page to add your custom CSS. You can them start writing the codes as in WordPress customizer.
The validation feature is also available on the Editor which is excellent.
Is it good to add custom CSS in the WordPress parent theme?
This is a million-dollar question.
Yes, you can. But it is not the ideal way to proceed. There are two reasons you should avoid doing this:
- If you do it wrong, it will affect your parent theme and spoil the appearance of your web pages
- When you get an update, everything is lost. You will have to do it all over and again.*
*Not a concern if you are using a child theme.
Conclusion
I hope this article must have given you some helpful tips and insights on how to use custom CSS in WordPress.You may also want to see how to create a child theme in the WordPress plugin?
However, if you’re a newbie and do want to work with the coding, we recommend using a page builder plugin instead.
It saves you from the tiresome and time-consuming process of working with stylesheet changes. The drag and drop feature enables you to get it all done in less time.
Want help to customize your WordPress website?
Feel free to get in touch and our team of web design experts will do everything to make your website fully functional with an intuitive look.
- Support
- You can also mail us at support@redefiningtheweb.com