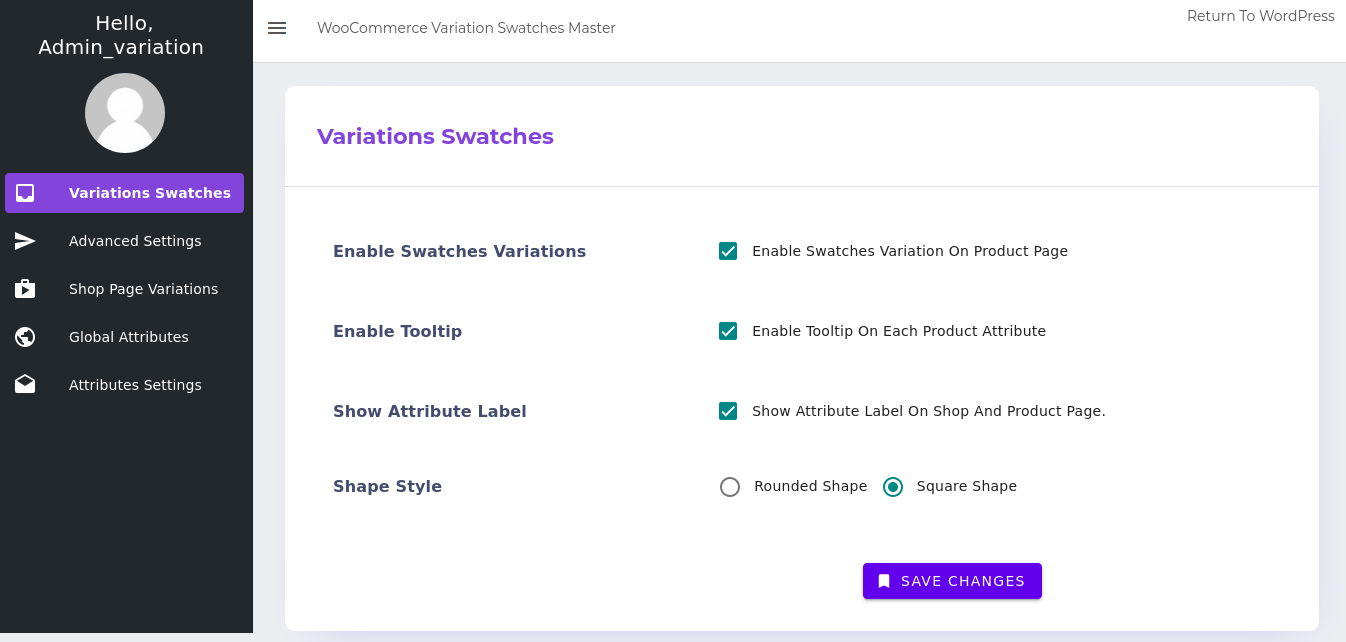
Variation Swatches
Here, you can manage your swatches with few clicks for all your available variations for the products. This Variation Swatches setting allows you to Enable/Disable Swatches for variations on Single/Product Page, Tooltips can also be enabled/disable from this setting, default stylesheet for display on a single page can be enabled/disable from here. Shape style can be chosen between Rounded and Squared shape.
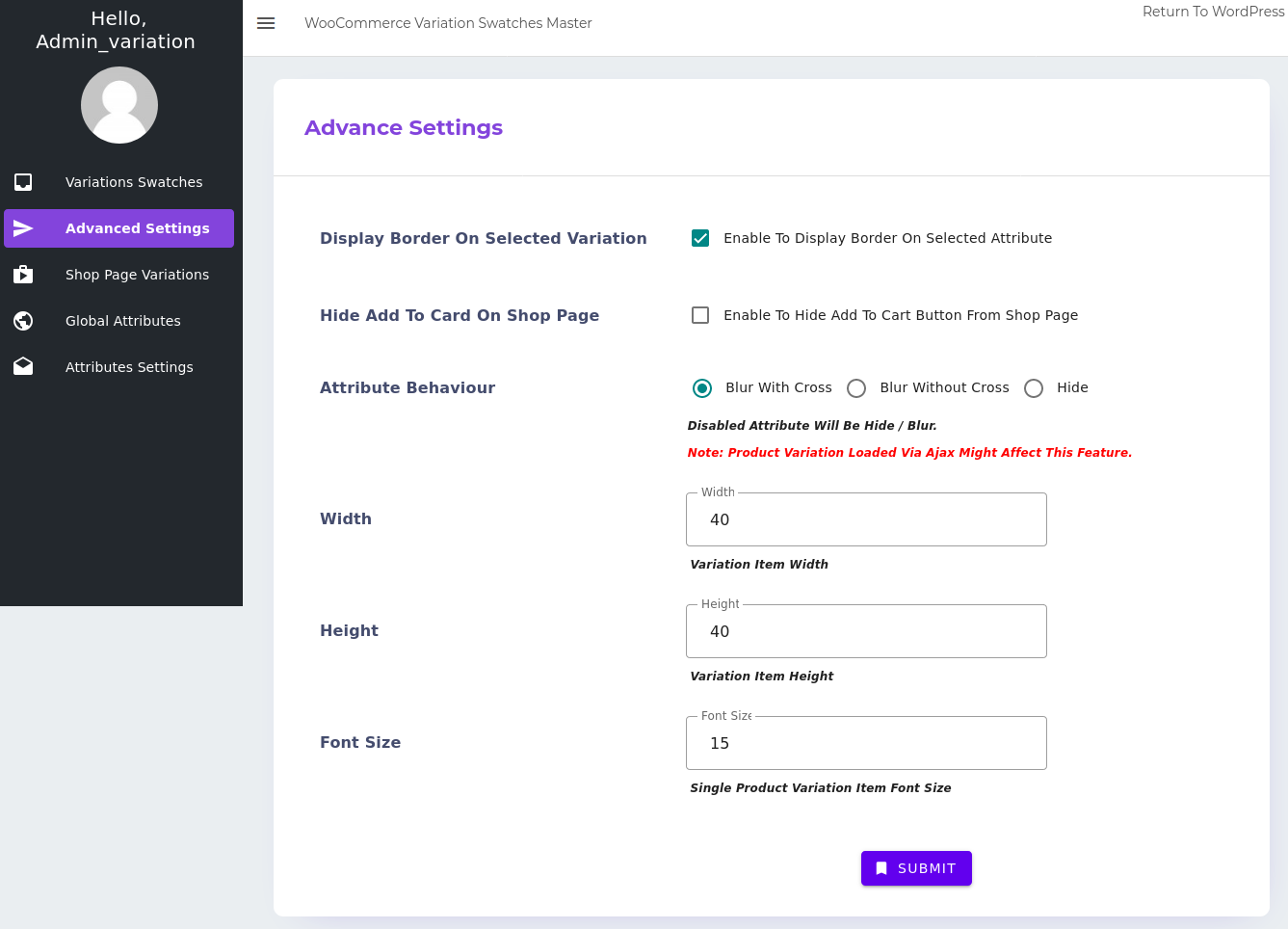
Advanced Settings
Next comes the Advance Setting which allows you to display a border on selected attributes, Clear on Reselect setting comes with the dynamic feature which cleared the attributes which were previously selected by the user. Auto Dropdowns to button allows you to set all WooCommerce default attribute into swatches, check hide add to cart button on shop page will hide add to cart button on shop page.
Attribute behavior can be of three types
a) Blur with cross
b) Blur without cross &
c) Hide
which shows the effect on a single and shop page. You can also customize the attribute’s width, height & font size here for a single page.
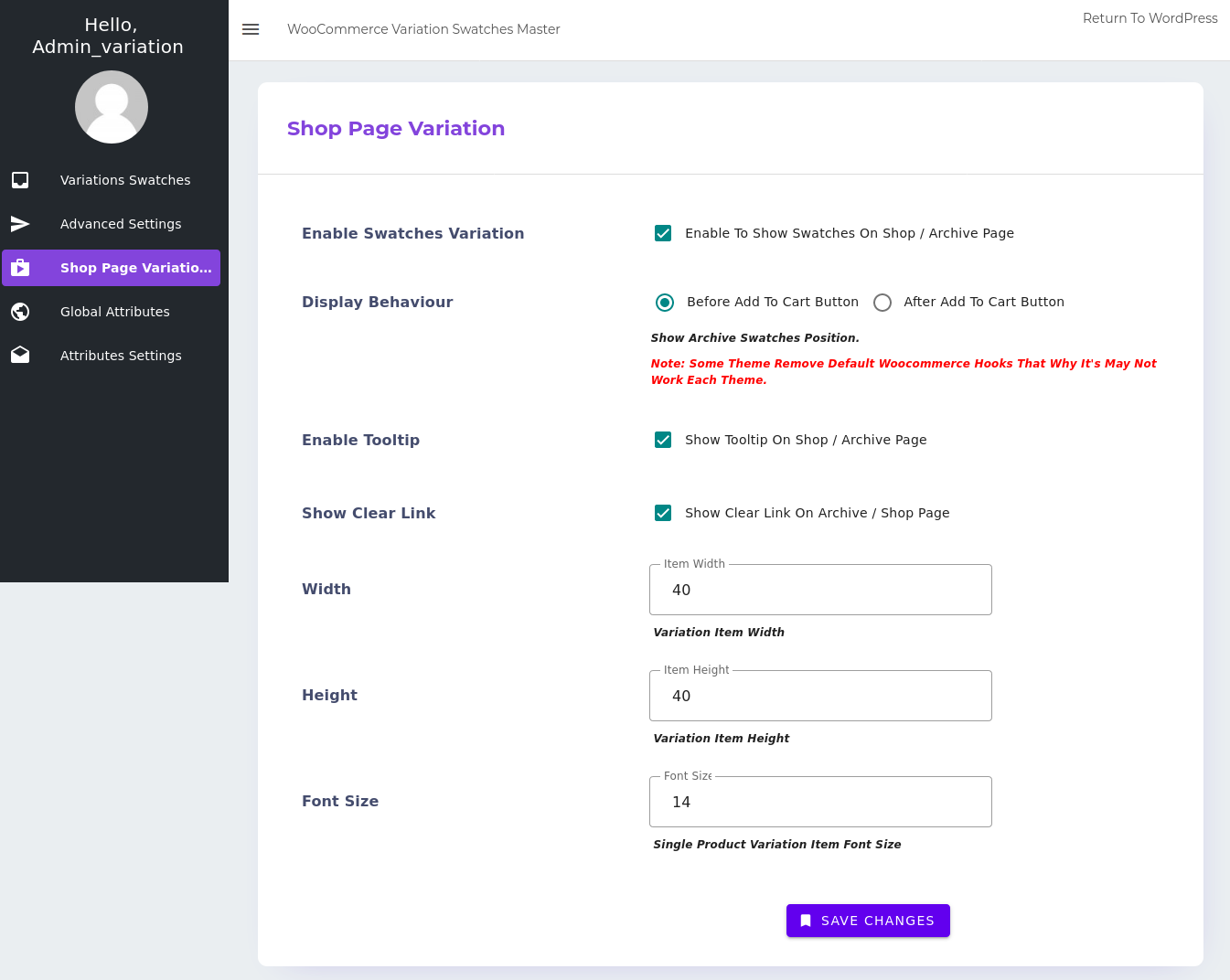
Shop Page Variation
Here Comes with Shop Page Variations settings, which allow you to access all the variation swatches settings for the shop page. First, you need to enable swatches for the Shop page, now you will see swatches for the shop page. you can select to be attribute fade when it is not available. You also can select display behavior of swatches that either be before Add to Cart or after Add to Cart button, swatches alignment management is here these are like left, right & center. Enabling tooltip will show tooltip for all available attributes variations tooltip as hover it also has the feature of image tooltip, show clear link displays a clear link on the shop page for clearing selected attributes. You can also customize items height, width & font size for variations on the shop page.
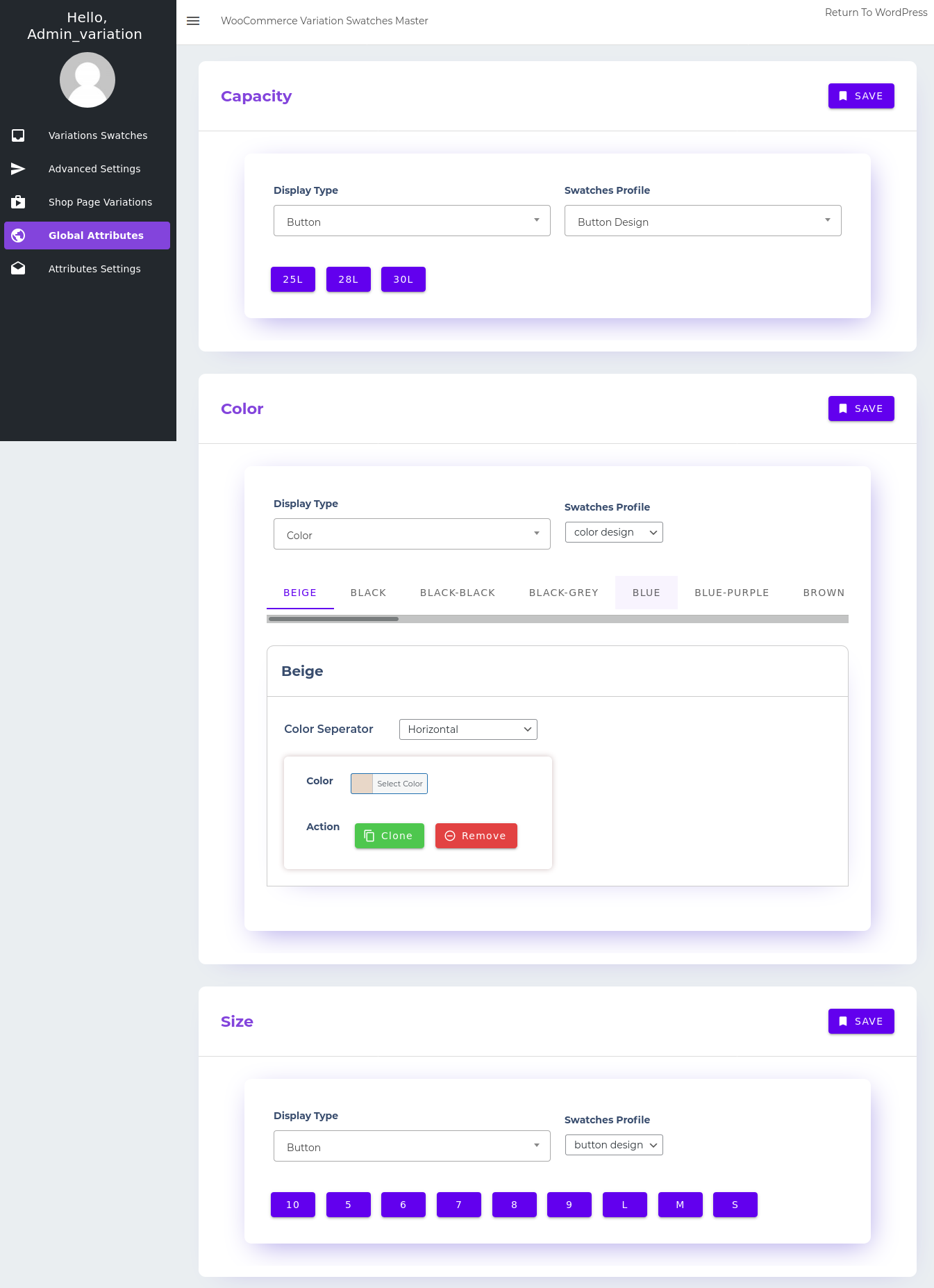
Global Attributes
In the Global Attributes setting admin can set the Display Type, And Display Design for each attribute. Display Type contains Button, Color, Image & Radio and Display Design contains Button, Color & Image design. Admin can change the look of the attributes on the single as well as on the product page.
If you have selected Display Type as Color you have to select the color for your attribute, you can select multiple colors too for a single attribute. Or if you have selected Display Type as an image then you have to add an image for your selected attribute.
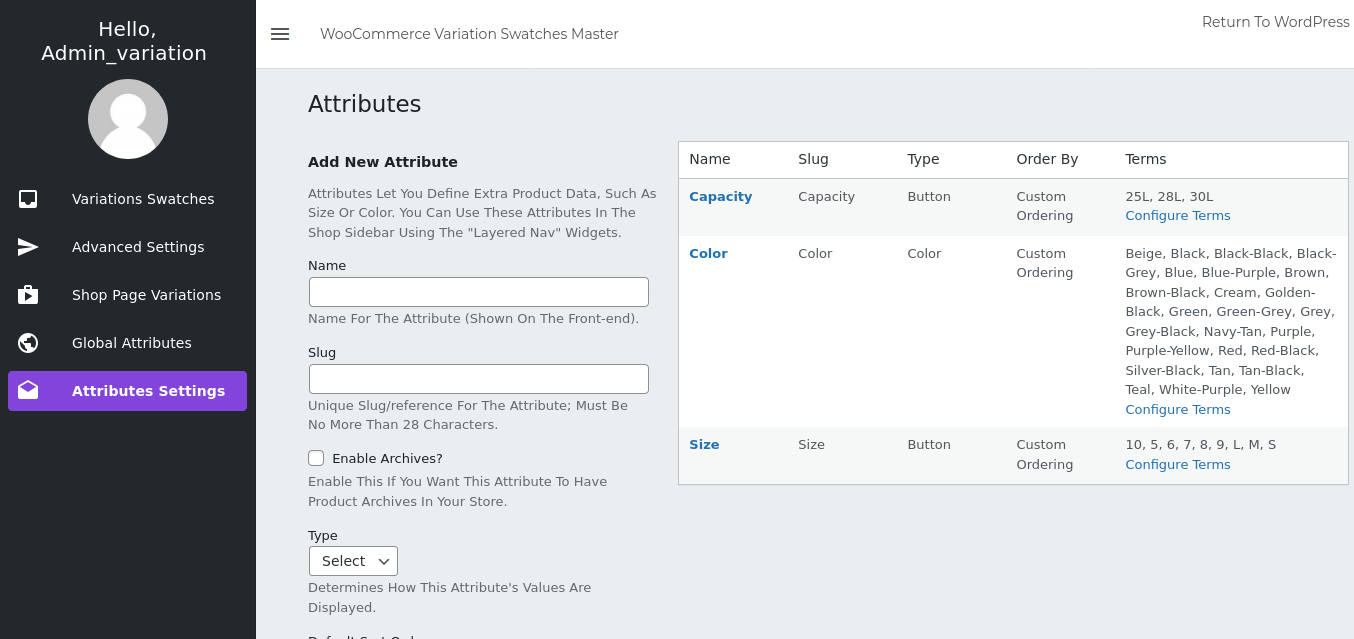
Attributes Setting
Here you need to add attributes with available custom types. these are radio, image, color & button you can also view these in the next rectangle where types are listed. Attributes terms can be added as the type you had chosen previously if the color was chosen you will be avail to choose a color for that and if the image you will be able to select an image. the same image, color, text & button text will appear to the customer.