- RTL Support : If you want to right to left alignment for PDF, enable this setting.
- Save Form Entry In Database : Whether you choose to save form data in database or not.
- Enable Password Protection : If you want generate password protected PDF enable this setting.Admin can set different password for different user.
- Admin Password : This password is for the admin by which he can access all the generated PDF. By default ‘12345678 ‘ is set.
- PDF File Option : Choose option for generated PDF.
- Select Contact Forms : Select your contact form for which user can generates the PDF.
- Image for Button : Select custom image for your download PDF button.
- Width & height For Button : You can also set custom width and height for download button.
- Set Background Image For PDF : You can set an image for PDF background.
- Set Background Color For PDF : You can set custom background color for Your PDF.
- PDF File Option : With the help of this setting you choose what to do with generated PDF.

- Header HTML : In this setting admin can declare a custom header for PDF. you can choose Text/Image etc.
- Header Top Margin : Set margin for PDF header from top.
- Header Section Font : Set custom font type for PDF header text.
- Header Section Font Size : Set custom font size for header text of PDF.

- Footer HTML : Set custom HTML for PDF footer.
- Footer Top Margin : Set margin for PDF footer from top.
- Footer Section Font : Set custom font type for PDF footer text.
- Footer Section Font Size : Set custom font size for footer text of PDF.

- PDF Page Size : Users can choose custom page size for their PDF.
- PDF Page Orientation : User select custom orientation for their PDF.
- Body Top Margin : Custom margin from top of main PDF body.
- Body Left Margin : Custom margin from left side for PDF body.
- Body Right Margin : Custom margin from right side for PDF body.
- Body Font Family : Custom font family for font of PDF.
- Body Font Size : Custom font size for font of PDF.
- PDF Custom CSS : User also add some custom style for PDF from here.

- Watermark Test : If user want a text as a Watermark.
- Watermark Font : Select custom font style for text of Watermark.
- Watermark Rotation : Describe the custom rotation for watermark from vertical
- Watermark Text : Input the text which is use for watermark.
- Text Transparency : Custom transparency for watermark test.
- Image Transparency: Custom transparency for watermark image.
- Watermark Image : Custom image which is used for watermark image.
- Image Dimension : Custom dimension for watermark image.
- Image Width : Custom width for watermark image.
- Image Height : Custom height for watermark image.
- Image Position : Custom position for watermark image.
- Horizontal Position : Custom horizontal position of the watermark image
- Vertical Position: Custom vertical position of the watermark image
There is a tab for PDF customization. You will get this setting in the ‘Edit Contact Form’ section. Form tags which is highlighted with red color are use for getting the value of form fields. This is also shown in WP-editor on the right side.
On the left side of WP-editor, there is a name relative of form tags. You can use name tags as you want to show in PDF.
As the field name suggests, the admin has to enter Google client id and Google client secret to integrate with google spreadsheet. Enter these values and click on the authenticate button.
In this tab, the user can integrate his Contact form 7 with Google sheets by which users can save hie form data in google sheets. To integrate his CF7 with google sheet users have to go Google Sheet tab and enter his Spreadsheet ID and tab name in their respective fields and save it.
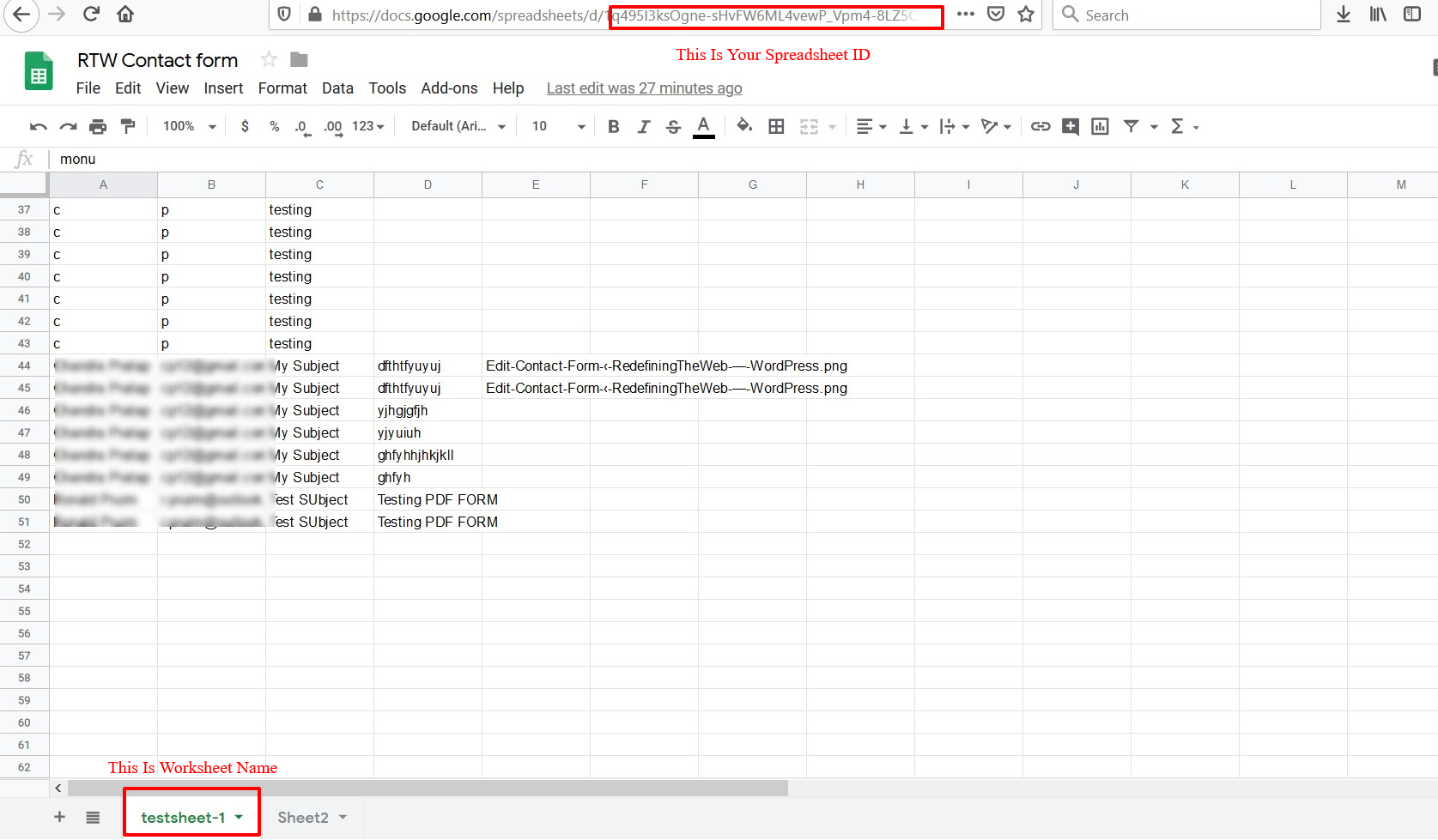
Users can get their Spreadsheet ID from the URL of there Google sheet and worksheet name on the bottom of the sheet. ( see image )